Vue.jsでポートフォリオサイトを作る
将来の就活なんかを考えるとポートフォリオがあったほうがいいかなと思い、Vue.jsで作ってみました。
ポートフォリオ
こんな感じになりました。

環境
JavaScriptはほとんど分からないのでなるべく学習コストが低いものを使っていきます。また、環境構築に時間をかけたくなかったのでCDNを使っていきます。
Vue.js
フロントエンドの開発に使われているフレームワークです。他にもReactやAngularなどもありますが、学習コストが低いらしいVue.jsを使っていきます。
ちゃんとやる場合はnpmでVue CLIを入れたほうがいいそうですが、今回は試しにちょっと使うだけなのでCDN版を使うことにしました。
Bulma
BootstrapのようなCSSフレームワークです。Bootstrapとどちらを使うか迷いましたが、簡単そうなBulmaを選びました。
レスポンシブデザインにも対応しています。
GitHub Pages
GitHubが提供しているホスティングサービスです。リポジトリにプッシュするだけで公開されるので簡単です。
実装
Vue.jsというとSPAに使われることが多いように思いますが、ポートフォリオのコンテンツ量ならSPAにしなくても大丈夫と考え、今回は普通に作っていきます。
Bulmaのテンプレートがいくつか公開されているので、これらを参考にしながら作っていきます。
あらかじめ、どんなレイアウトにするかを紙に書いておくと作りやすかったです。
Profileにあるボタンと、SkillやWorkで使ったカードはVue.jsを使ってコンポーネントを作っています。

カード内のコンテンツは、dataにある下のようなオブジェクトから表示しています。外部にjsonファイルを用意して参照させてもいいかもしれません。
{ name: 'Python', icon: 'fab fa-python', desc: `高校2年の頃から使っています。 簡単な処理はだいたいPythonで書いてます。高校の卒業研究にも使用しました。` },
公開
GitHub Pagesを使います。
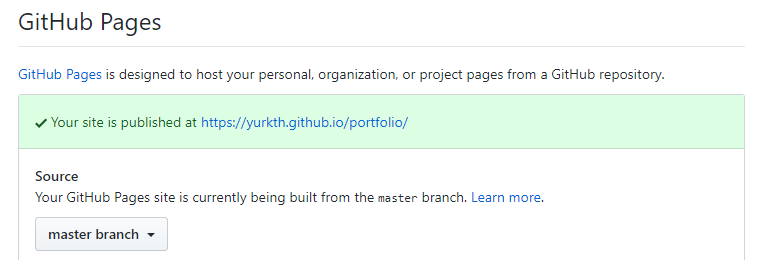
特に難しい設定もなく、リポジトリの設定からGitHub PagesのSourceをmasterブランチにすると、masterブランチにあるindex.htmlが公開されます。

公開されたページには、https://<user-name>.github.io/<repository-name>でアクセスできます。
まとめ
HTMLやCSSは以前に授業で少しやった程度で、JavaScriptに関してはほとんど使ったことがなかったのですが、ポートフォリオを2日で完成させることができました。
まだWorkに載せられるものが全然ないので色々作っていきたいです。
ちなみに、ProfileにあるアイコンはSVGなので拡大してもきれいなままです。また、色も2種類からランダムで選ばれます。地味なこだわりポイントです。